AppBar
Material
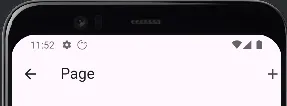
demo

code
import 'package:flutter/material.dart';
AppBar( title: const Text('Page'), actions: const [ Icon(Icons.add), ], leading: const Icon(Icons.arrow_back),)Cupertino
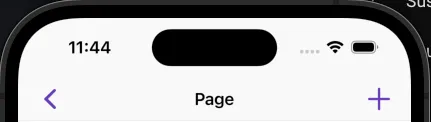
demo

code
import 'package:flutter/cupertino.dart';
CupertinoNavigationBar( middle: Text('Page'), trailing: Icon(CupertinoIcons.add), leading: Icon(CupertinoIcons.back),);Further reading
- Read AppBar in the Flutter API documentation.
- Read CupertinoNavigationBar in the Flutter API documentation.